Antes de você continuar, gostaria de deixar claro que, enquanto este post é escrito, o acesso ao ASP.NET MVC Framework está restrito a um grupo muito pequeno de pessoas (do qual, infelizmente, não faço parte). Portanto, tudo o que você vai ler aqui é baseado em informações que começam a aparecer na Internet e, portanto, sujeito a correções e/ou alterações. Até por conta disso, não pretendo abordar o lado prático do ASP.NET MVC Framework, ficando isso para uma próxima oportunidade. Abordarei um lado mais conceitual, com minhas impressões sobre o que tenho lido até o momento.
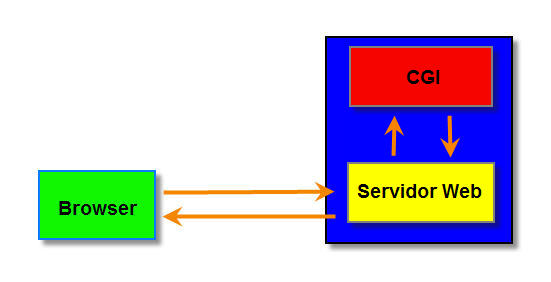
Ao invés de entrar diretamente no assunto, acho importante contextualizar como o desenvolvimento de aplicações web tem evoluído. Nos primórdios da Web, a única maneira de se ter uma página dinâmica (cujo conteúdo poderia variar de acordo com determinadas circunstâncias), era através do uso de CGI - Common Gateway Interface. O CGI nada mais é do que um programa que segue certos padrões para ser executado em um servidor web qualquer, recebendo dados de entrada e gerando um resultado. Os dados de entrada geralmente são passados a partir de campos do formulário de uma página para o servidor web, que por sua vez executa o programa CGI, que irá fazer o processamento necessário e devolver o resultado (geralmente, um arquivo HTML) para o servidor web, que o repassará para o browser. Desenvolver um CGI exige um conhecimento maior sobre o protocolo HTTP e HTML, pois itens como cabeçalhos de resposta da requisição, tratamento dos parâmetros de entrada e o resultado HTML são responsabilidades do CGI. Assim, percebe-se que o desenvolvedor trabalha em um ambiente de mais baixo nível.

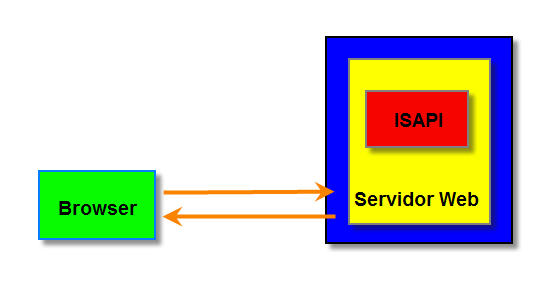
Com o passar do tempo, alguns servidores web ganharam extensões que permitiam ter acesso a mais recursos dos mesmos. Por exemplo, o servidor web da Netscape passou a ter o NSAPI - Netscape Server Application Programming Interface, enquanto que o IIS, da Microsoft, ganhou o ISAPI - Internet Server Application Programming Interface. O objetivo dessas extensões era o mesmo do CGI, ou seja, permitir a execução de programas no servidor web. Entretanto, há algumas diferenças entre essas duas tecnologias. Enquanto que para cada programa CGI é criado um processo em memória separado do processo do servidor web, aplicações ISAPI rodam no mesmo processo, o que as tornam mais rápidas, já que não há a sobrecarga da comunicação entre os processos. Por outro lado, caso algum bug em uma aplicação ISAPI cause um crash, o processo do servidor web é afetado (e conseqüentemente, as demais aplicações dele), enquanto que no CGI o problema fica limitado ao processo do mesmo.

Desenvolver utilizando essas tecnologias não era tarefa das mais simples, pois exigia conhecimentos sobre como era o funcionamento em um nível mais baixo. Visando melhorar a produtividade e deixar a atenção do desenvolvedor voltada para o que realmente importava (solução de problemas de negócios), começaram a surgir plataformas de desenvolvimento mais amigáveis. A Microsoft lançou o ASP - Active Server Pages, através do qual era possível desenvolver aplicações para web através de uma linguagem de script, normalmente VBScript. É importante destacar que o ASP é uma extensão ISAPI instalada no servidor web e que fornece um ambiente de execução de aplicações de mais alto nível. Assim, quando o browser requisita uma página ASP, o servidor web redireciona o pedido para a extensão ISAPI do ASP, que interpreta os comandos VBScript e devolve o resultado para o servidor web, que o repassa para o browser. O ASP abstraiu muito da camada de mais baixo nível relativa ao protocolo HTTP, mas ainda assim era necessário ter conhecimentos mais especializados de HTML.
Com o lançamento da plataforma .NET em 2002, a Microsoft fez alterações importantes na sua infra-estrutura para aplicações web. Assim, o ASP deu lugar ao ASP.NET. O ASP.NET, assim como o ASP, é implementado através de uma extensão ISAPI do IIS. Entretanto, a semelhança entre ambos pára por aqui. Para se desenvolver em ASP.NET, ao invés de se utilizar linguagens de script, utilizam-se linguagens mais robustas, como C# e VB.NET, com amplo suporte às classes do .NET Framework. Além disso, o código passa a ser compilado ao invés de interpretado. Também foi introduzido o conceito de code-behind, no qual o código do programa fica separado do código HTML da página. Por falar nela, a página não é mais uma simples página HTML, mas sim um WebForm, com um modelo próprio de execução e orientado a eventos. Outro conceito novo foi o PostBack, que fazia com que cada requisição de página fosse feita para ela mesma. Confesso que isso causou certa estranheza em mim, pois até então, os posts dos formulários HTML eram feitos para outras páginas. Este modelo de PostBack veio acompanhado de outros novos conceitos, como o ciclo de vida de uma página e o ViewState. Além disso, o ASP.NET foi capaz de manter os valores dos campos do WebForm automaticamente a cada post.
O modo de se desenvolver aplicações, com o ASP.NET, ficou parecido com o modo de se desenvolver aplicações desktop Windows. Não era mais necessário possuir grandes conhecimentos de HTML e tão pouco do protocolo HTTP. Esse modelo de desenvolvimento permitiu que antigos desenvolvedores de aplicações desktop conseguissem migrar para o mundo web de uma forma mais natural. O fato do ASP.NET abstrair esses aspectos pode ser encarado como um avanço ou um problema. Pode ser um avanço na medida em que você ganha produtividade e deixa de se preocupar com detalhes que não deveriam tomar muito tempo. Mas pode ser um problema no momento em que a pessoa acha que esse modelo é a solução para todos os problemas e não se interessa pelo que ocorre nos bastidores, não entendendo o real funcionamento do processo. Isso fica mais evidente em quem veio do mundo desktop e naqueles que aprenderam a desenvolver aplicações web diretamente com o ASP.NET. Nesses casos, o modelo de desenvolvimento do ASP.NET acaba funcionando como um limitador, pois as pessoas, sem um entendimento mais profundo de como uma aplicação web funciona (independentemente da tecnologia), acabam tendo dificuldades quando precisam utilizar recursos além dos básicos. Um sinal claro disso são as dúvidas freqüentes que aparecem nos fóruns de discussão sobre, por exemplo, o uso de javascript no ASP.NET. Apesar dos avanços que o ASP.NET trouxe, ainda existem operações que somente são possíveis de serem feitas através do uso de javascript, pois envolvem o lado cliente (browser). A falta de entendimento entre o que é executado no servidor e o que é executado no cliente acaba dificultando o desenvolvimento de recursos mais avançados para a aplicação. Assim, apesar do desenvolvedor que utiliza os WebForms do ASP.NET não precisar conhecer muito de HTML e HTTP, não quer dizer que isso pode ser totalmente esquecido e que ele não precisará utilizar esse conhecimento em algum momento.
Ao mesmo tempo que a Microsoft evoluía sua plataforma de desenvolvimento, começaram a surgir na Internet projetos open-source que visavam disponibilizar frameworks para facilitar e agilizar o desenvolvimento de aplicações web. Um dos frameworks que mais ganhou atenção nos últimos tempos foi o Ruby on Rails, que utiliza o padrão MVC e é escrito na linguagem Ruby. A comunidade .NET também teve sua implementação independente para o padrão MVC, através do MonoRail.
O MVC - Model-View-Controller - é uma arquitetura que divide uma aplicação em três partes: 1) o Model, responsável pela manutenção do estado dos dados (por exemplo, armazenando os dados em um banco de dados); 2) o View, responsável pela interface com o usuário (não deve possuir nenhuma lógica de aplicação e nem de acesso a dados); 3) o Controller, que controla a lógica da aplicação, manipulando os dados do Model e escolhendo o View a ser utilizado. Essa arquitetura permite a clara separação dos papéis de cada componente, o que facilita a execução de testes unitários na aplicação, entre outros benefícios.
Recentemente, a Microsoft anunciou que está trabalhando em uma implementação da arquitetura MVC para o ASP.NET, chamado de ASP.NET MVC Framework. Você pode estar se perguntando: “Mas o modelo WebForm do ASP.NET já não separa o código da página HTML através do code-behind?”. Apesar do código ficar separado (o que facilita a organização e possibilita que um designer trabalhe com a interface gráfica enquanto o desenvolvedor cuida do código), essas duas partes estão um tanto acopladas. É como se o Controller (code-behind) e o View (.ASPX) estivessem unidos. Isso dificulta, por exemplo, os testes unitários de sua aplicação, pois não é possível fazer os mesmos sem a execução da página.
Este novo modelo de desenvolvimento de aplicações ASP.NET traz algumas diferenças em relação ao modelo de WebForms usado até então. A primeira das diferenças é que as requisições de uma aplicação ASP.NET não serão mais feitas a uma página, mas sim a um Controller, que nada mais é do que uma classe .NET. Na prática, isso significa que não mais referenciaremos uma página ASPX em uma URL. Por exemplo, uma URL para exibir uma lista de produtos que no padrão WebForms seria assim:
http://www.site.com/produtos.aspx
Utilizando a arquitetura MVC ficará assim:
Isso também serve para os posts executados pelos formulários HTML. Assim, outra grande diferença em relação ao modelo WebForms é que o PostBack não mais existirá no MVC Framework. Isso mesmo, nada de fazer posts para a mesma página. Se pensarmos bem, veremos que faz todo sentido, já que a responsabilidade de decidir o que fazer com a requisição é do Controller, e a página ASPX servirá somente como um template para renderizar a resposta. Uma conseqüência da eliminação do PostBack será também a eliminação do Viewstate, o que para muitos é muito bem-vindo, já que ele deixa a página mais pesada, além de poder causar alguns outros problemas.
Outro aspecto que sofrerá alterações será em relação ao uso do ASP.NET AJAX, mais especificamente o UpdatePanel, pois o mesmo se baseia no controle , que não existirá neste novo modelo. Entretanto, ainda não foi divulgado exatamente como trabalhar com AJAX no framework MVC.
Pelo que tenho lido e entendido, o desenvolvedor terá um controle maior sobre o HTML gerado, o que implica em trabalhar em um nível mais próximo do HTML/HTTP do que o exigido no modelo WebForms do ASP.NET. Assim, aqueles que entendem como uma aplicação web funciona e que consideram o modelo de WebForms muito complexo ou sofisticado, provavelmente optarão pelo framework. Já aqueles que sabem somente os aspectos básicos do funcionamento dos WebForms, provavelmente terão mais dificuldade ou até mesmo não verão motivos para utilizar o novo modelo.
Não, o modelo WebForms do ASP.NET continuará existindo e evoluindo. O ASP.NET MVC Framework será opcional, ou seja, uma alternativa a ser considerada na escolha da melhor arquitetura da sua aplicação, mas não será imposta. Além disso, também será possível utilizar os dois modelos ao mesmo tempo (WebForms e MVC) em uma mesma aplicação.
Será possível utilizá-lo a partir do .NET Framework 3.5 e Visual Studio 2008, inclusive na versão Express.
Referências
- ASP.NET MVC Framework (Part 1) - primeira parte de um tutorial sobre ASP.NET MVC Framework
- ASP.NET MVC Framework (Part 2) - URL Routing - segunda parte de um tutorial sobre ASP.NET MVC Framework
- DevConnections and PNPSummit MVC Demos Source Code - alguns códigos-fontes do ASP.NET MVC Framework para download
- Video da primeira apresentação pública do ASP.NET MVC Framework (em inglês e precisa do plug-in do Silverlight)
- Ajax with the ASP.NET MVC Framework
- What’s Ailing ASP.NET Web Forms
- Use the ASP.NET MVC Framework to Write Web Apps without Viewstate or Postbacks
- Fredrik Normén - blog com bastante material sobre ASP.NET MVC Framework